Your Instagram bio only features one precious link. One chance to direct your readers where you want them to go. So, how can you best optimize this link to make it as easy as possible for your readers to get to your best content?
One way is to make it dynamic, change it as often as possible. I started doing this but it soon became exhausting as I had to remember to renew the link every time I added content to the site. I also wanted a way to showcase all the different features of the site at once so I turned to Linktree. For the uninitiated, Linktree allows you to generate a custom link taking your readers to a landing page where they can see multiple links. I’ve been using the free option for some time now (the paid option is currently $6 a month) and although it’s been fantastic to not have to change my Instagram bio link and to list all the multiple parts of the site, Linktree has one major drawback. Namely: their branding. The free option is covered in Linktree branding from the link itself to their logo on the landing page. The paid option offers more customization and I was about to sign up when I realized why not create my own landing page? It turned out to be super easy to set up. Here's how you can do it too and save an extra $6 per month (hey, every bit counts).
Making your own landing page is a different process depending on your website content management system. As the WildMind Creative site is set up in Squarespace I made the page in Squarespace but I’ve included instructions below for those who use Wordpress.
Squarespace
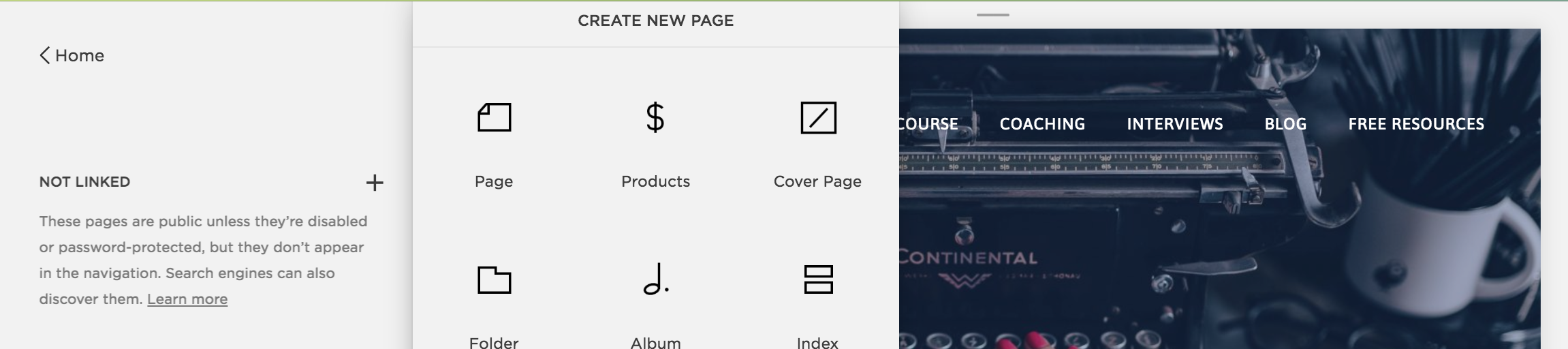
1. Go to Pages > Add a new Unlinked Page.
2. Give your page a title using the name of your author website.
3. Add a new image for each button (e.g. Books, Blog). Make sure the order reflects where you’d like your readers to go first.
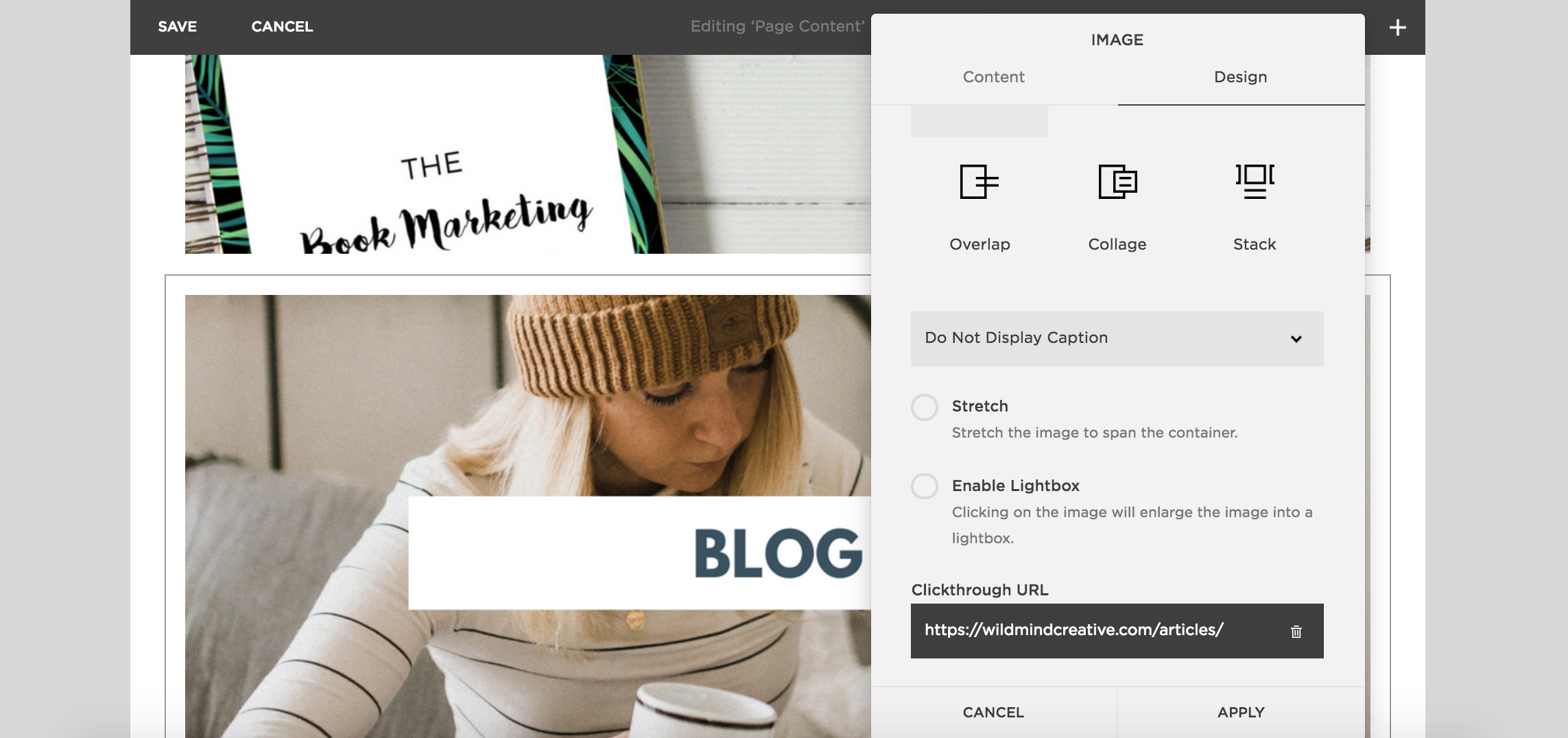
4. Link each image to a page in your site.
5. Change the link on your Instagram bio to point to the unlinked page and you’re set!
Pro Tip: Add an About section underneath the buttons on your landing page to
Wordpress
1. Go to the Pages menu in the WordPress Dashboard Navigation menu > Click Add new.
2. Give your page a title using the name of your author website.
3. Add a new image for each button (e.g. Books, Blog). Make sure the order reflects where you’d like your readers to go first.
4. When you are ready hit Publish.
5. Link each image to pages in your site.
6. Change the link on your Instagram bio to point to the unlinked page and you’re set!